Evento CENTER GAMER PC ANDROID, en Cartagena de Indias.
Este evento CENTER GAMER PC ANDROID Y CONSOLA, tiene como objetivo brindar una acreditación, de ser un profesional en manejo de videogame, para que puedan obtener su acreditación, debes inscribirte y demostrar en las tres, una o dos de las categorias, para obtener la acreditación de ser un profesional. Deben cumplir los requisitos minimos que vamos a solicitarle al momento de inscribirte y participar en este evento, el costo de la Inscripciòn va desde $70.000 hasta $180.000 por persona. Al inscribirte nos indicas en cual o cuales categorias vas a participar, los que se inscriban van a recibir una Gorra, Sueter y una acreditaciòn de haber participado. Tendràn premio los mejores.
Demuestra que eres un profesional GAMER.
Dominio videogame en PC
Tu puedes demostrar lo que has aprendido jugando en tu casa
Dominio videogame consolas: Playstation, WII, Nintendo, otras.
Tu puedes demostrar lo que has aprendido jugando en tu casa
Dominio videogame en Smartphone
Tu puedes demostrar lo que has aprendido jugando en tu casa
Evento a realizarse en Cartagena de Indias en Febrero 27-28, 2020
Organizador del Evento PROTECTDIGITALHS, representante: Vladimir Franco Gomez, administrador - Organizador del evento.
Email: protectdigitalhs@gmail.com
Telephone: 3046770424
Impresionate demostrar tus habilidades en este evento que estamos organizando para los fanaticos.
Te gustaria ser MASTER PC - CONSOLAS - SMARTPHONE EN GAMER
TE GUSTARIA SER MASTER CONSOLAS GAMER


TE GUSTARIA SER MASTER GAMER SMARTPHONE
VAMOS A CERTIFICAR LOS MEJORES EN CUALQUIERA DE LAS TRES CATEGORIAS QUE PARTICIPES, la Certificaciòn te permitira ser acreditado como un profesional en Master en Gamer. Trucos y Habilidades.
PREMIOS, Cada categoría tendrán premios por cada una de ellas.
Categoría Desarrollador Videogame 2D, 3D y Plataforma

En esta categoría van a demostrar los mejores prototipos que se inscriban en, podrán mostrar su funcionabilidad, desempeño, creación, finalidad del juegos a demostrar. Costo de Inscripción desde $70.000 hasta $180.000 pesos colombianos.
Forma de Presentarlo: Cualquier motor desarrollo blender, unity3d, udk, otros, resumen y explicación, funcional con presentación, nombre, logo del videogame a presentar, debe tener imagen, video. Descripción del equipo de trabajo (Desarrollo).
Categoría Creador de Prototipo (Hardware - Software).

En esta categoría van a demostrar los mejores prototipos que podamos reunir en las inscripciones durante el evento. Costo de Inscripción es de $180.000 pesos, dependiendo del prototipo.
Forma de Presentarlo: Software funcional, android, arduino, u otros, resumen y explicación, funcional con presentación, nombre, logo del videogame a presentar, debe tener imagen, video. Descripción del equipo de trabajo (Desarrollo).
Pueden emplear:
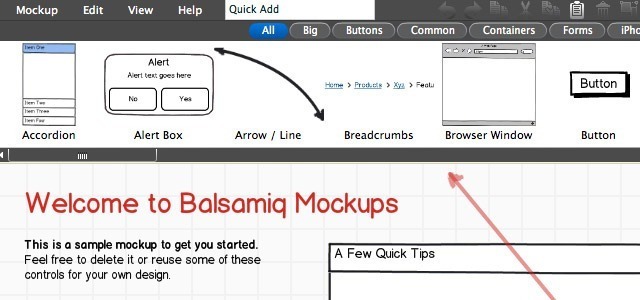
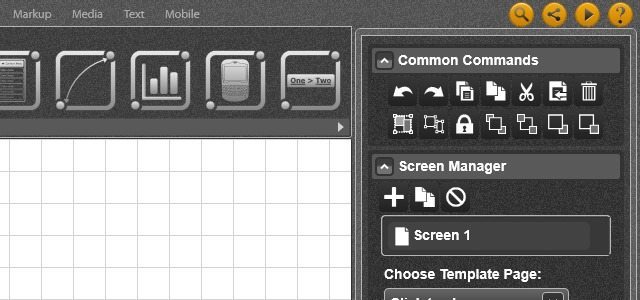
- Balsamiq Mockups. Balsamiq Mockups es una aplicación es muy divertida y sencilla de usar. ...
- Mockingbird. ...
- Mockup Builder. ...
- MockFlow. ...
- HotGloo. ...
- Invision. ...
- JustProto. ...
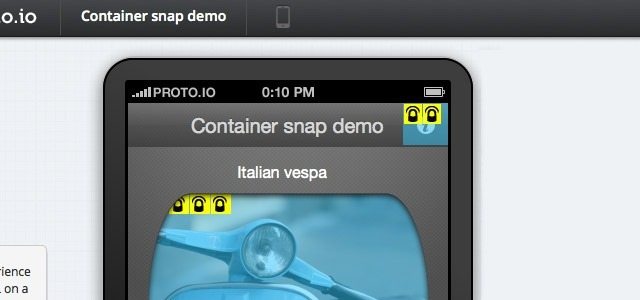
- Proto.io.
Le indicamos las herramientas que pueden emplear para desarrollar sus prototipos: Las 9 mejores aplicaciones para diseñar aplicaciones, software y webs.
1. Balsamiq Mockups
Balsamiq Mockups es una aplicación es muy divertida y sencilla de usar. Se caracteriza por su diseño, con iconos que parecen dibujados a mano y que se arrastran de un lugar a otro. De esta forma puedes crear croquis de tus proyectos interactivos y focalizarte en la interfaz del usuario. Además de brindar bibliotecas reutilizables y componentes arrastrables, Blasamiq es una aplicación multi-plataforma que te permite trabajar desde cualquier computadora con asistencia online permanente.
Balsamiq Mockups es una de las herramientas más conocidas y, a la vez que permite trabajar en la nube con la versión gratuita, en la versión de pago ofrece la aplicación para escritorio también. Los precios van desde $12 mensuales en adelante.
2. Mockingbird
Mockingbird es otra aplicación para maquetación con la que también se trabaja en la nube. La particularidad de esta aplicación es que pone especial énfasis en la posibilidad de enlazar y compartir las maquetas y páginas. Esta funcionalidad permite hacer diseños interactivos que te servirán para revisar el flujo de trabajo, para probar la usabilidad desde la perspectiva del usuario y para compartir con tus clientes.
Además, puedes trabajar solo o en equipo sobre un mismo proyecto. Al igual que Balsamiq, es muy sencillo de usar y puedes arrastrar los iconos para crear interfaces de forma muy ágil.
Si quieres trabajar en uno o dos proyectos puedes suscribirte por solo $9 mensuales, aunque también ofrecen planes para equipos a partir de una cuota mensual de $20.
3. Mockup Builder
Mockup Builder es una herramienta gratuita de Microsoft integrada en MS Silverlight que está pensada para hacer maquetas de páginas web y software. Esta aplicación ofrece una variada biblioteca de elementos disponibles, desde componentes para iOS o Android a buscador y aplicaciones de escritorio. La desventaja es que la cantidad de estos elementos es limitada, pero no está nada mal considerando que es una herramienta gratuita. Independientemente de sus limitaciones, Mockup Builder tiene todo lo que necesitas para desarrollar prototipos a partir de ideas sencillas.
Esta herramienta también permite exportar los proyectos en formato PNG o PDF, además de compartir las maquetas con clientes y colaboradores que, si tienen acceso, incluso podrán dejarte comentarios.
4. MockFlow
Pocas herramientas te permitirán ensayar esquemas de página de forma tan sencilla como MockFlow. Esta aplicación te permite trabajar solo o en equipo en la diagramación de tu sitio o aplicaciones mediante esquemas interactivos complejos y prototipos de interfaces de usuario.
MockFlow tiene algunas similitudes con Balsamiq, ya que ambos ofrecen una aplicación multi-plataforma para escritorio en la que podrás trabajar los conceptos de la interfaz sin distracciones ni desorden, y con soporte online permanente, además de disponer de una amplia cantidad de add-ons. Y no solo eso, sino que MockFlow también cuenta con una aplicación para teléfonos móviles que resulta ideal cuando quieres acceder a tu maqueta desde cualquier sitio, sea para hacer revisiones o para visitar un cliente y enseñarle el prototipo.
Esta herramienta tiene una versión gratuita que permite hacer un proyecto sencillo de hasta 4 páginas y con hasta 2 colaboradores, pero también hay la versión de pago, que por solo $99 anuales te abre las puertas a proyectos ilimitados, además de incluir add-ons y otras ventajas. En comparación con otras aplicaciones, es una de las opciones más accesibles.
5. HotGloo
Esta herramienta lleva unos años funcionando y es una de las más populares con más de 26 mil proyectos creados. Es muy completa, ya que para hacer las maquetas y diagramaciones ofrece una biblioteca rica en componentes, hay herramientas para colaborar y revisar los proyectos y además tiene una interfaz muy amigable en la que podemos arrastrar y soltar los componentes.
Además de completo, HotGloo está diseñado en función del usuario, y esto se nota a la hora de trabajar. Es muy cómodo, permite trabajar en la nube y crear proyectos interactivos en los que puedes diseñar, testear y corregir todo el flujo de trabajo de tu aplicación. No solo eso: también consta de herramientas para crear plantillas, organizar la interfaz del usuario e incluso dar diferentes niveles de acceso a los colaboradores o clientes.
Si te suscribes, puedes probar la aplicación durante 15 días de forma gratuita. A partir de allí, puedes optar por planes que van desde $14 hasta $54 mensuales.
6. Invision
Esta aplicación está centrada en la creación de maquetas muy completas y altamente interactivas en las que puedes poner a prueba el diseño, las funcionalidades y la experiencia del usuario en tu aplicación o software. Invision te permite trabajar y refinar tus maquetas tanto como desees gracias a las herramientas. Una de las principales fortalezas de Invision es su capacidad para compartir proyectos y trabajar en equipo.
En cuanto a la diagramación, las herramientas de Invision incluyen una gran bibioteca de elementos, además de un entorno de edición limpio y ágil para controlar al milímetro las imágenes, colores y diseño de tu proyecto.
Invision, además de tener buen soporte móvil, cuenta con una red de más de 30 mil diseñadores. Si te interesa esta herramienta, puedes usar la versión gratuita (limitada a 2 proyectos) o la de pago, que por $75 mensuales te permite trabajar en hasta 20 proyectos. De todos modos, todos los planes tienen un período de prueba gratuito de 30 días.
7. JustProto
JustProto es otra herramienta potente para hacer diagramaciones y prototipos web o de aplicaciones. Al igual que varias otras herramientas, ofrece una biblioteca de elementos y widgets muy completos que se pueden usar se forma sencilla arrastrando y soltando en la interfaz.
Sin embargo, JustProto ofrece funcionalidades únicas que no encontrarás en otras herramientas. Su principal ventaja frente a los competidores es que no solo permite compartir sino trabajar en colaboración y a tiempo real con los clientes y miembros del equipo, guardando un registro de todas las comunicaciones. Esto se traduce en que podrás crear maquetas completas e interactivas a tiempo real, y conseguir feedback instantáneo.
JustProto tiene varios planes que cuestan entre $19 y $99 mensuales, y permite personalizar los servicios para los grandes clientes. Para registrarte no necesitas tarjeta de crédito, y puedes probar la herramienta de forma gratuita durante 15 días.
8. Proto.io
Proto.io es una herramienta pensada específicamente para hacer prototipos de aplicaciones para dispositivos móviles, sean iPhone, iPad, Android u otros. Es muy sencilla de usar gracias a su gran biblioteca de elementos, y permite controlar no solo el diseño general sino también los colores y las fuentes.
Al igual que otras aplicaciones, permite compartir los proyectos y trabajar en equipo junto a otros diseñadores. Además de poder ver los diseños en la computadora con el Proto.io web player, esta herramienta te permite ver las maquetas directamente en el dispositivo móvil para que tengas una noción más clara de cómo se vería y funcionaría la aplicación en la vida real.
Con la versión gratuita de Proto.io podrás trabajar en hasta 5 proyectos, pero si necesitas más hay planes por $24 y $49 mensuales que incluyen interesantes ofertas en otros recursos y servicios.
Elige la herramienta que más se ajuste a tus necesidades y diseña tu propia maqueta para tu aplicación o proyecto. Será la mejor forma de transmitirles, tanto a loa desarrolladores como a los inversores, una idea clara de lo que pretendes construir. Ahora ponte a trabajar y crea un gran proyecto!
- Axure RP: es una herramienta de prototipado profesional que permite crear wireframes para hacer el pre-diseño de una página web. Disponible tanto para plataforma Windows como Mac. Puedes dibujar tanto wireframes estáticos como interactivos que simulan una experiencia de navegación del usuario real. Tiene una función de colaboración para compartir las maquetas Web con otras personas y poder recibir feedback en tiempo real. Es comercial, con precios a partir de $29 al mes. Es gratuito para estudiantes.
- Balsamiq: con ella puedes hacer prototipos interactivos de webs. Puedes usar esta herramienta como un servicio en el navegador o bien descargarla en tu equipo (funciona con Windows, Mac y Linux). También posee la función de colaboración. Su cuenta gratuita te permite crear un número ilimitado de wireframes que duran 7 días. La versión de pago "Cloud" cuesta a partir de $9/mes para dos proyectos. La edición para usar desde Google Drive cuesta $5/mes. Puedes comprar la versión de escritorio sin límite de uso por un único pago de $89.
- FlairBuilder: herramienta de escritorio para Mac y Windows que te permite hacer bocetos de tus webs y de tus Apps móviles. No tiene posibilidad de colaborar con otras personas. La versión de prueba dura 15 días, tras los cuales no te dejará grabar, aunque sí abrir lo que hayas grabado antes. No son muy transparentes con el precio (en la web no aparece) pero todos los indicios indican que cuesta $99 en una sola vez. Tienen descuentos del 50% para estudiantes.
- gliffy: basada en un servicio web, permite dibujar bocetos de tu página web y crear wireframes tanto estáticos como dinámicos. También puedes colaborar con otras personas y recibir su opinión en tiempo real. Se integra con Jira y Confluence. El precio parte de $7.99/mes.
- iPlotz: esta herramienta permite hacer maquetas navegables de sitios web y de aplicaciones. Lo puedes descargar en tu ordenador (Windows/ Mac) o bien puedes usar el servicio vía web. Tiene una cuenta gratuita con la que puedes hacer 1 prototipo con 5 páginas navegables. La versión de pago empieza en $15/mes.
- Jumpchart: es una aplicación de planificación de webs basadas en el navegador la cual posibilita esbozar el contenido de la página web. Es posible crear wireframes tanto estático como interactivos que simulan la navegación entre las páginas web de la maqueta. La versión gratuita te permite tener un único proyecto de 10 páginas y colaborar con otro usuario. Las de pago comienzan en $5/mes.
- Justinmind: herramienta profesional para prototipado de sitios web, aplicaciones de software y aplicaciones móviles. Puede trabajar con Windows o con Mac. Es una de las más especializadas y completas junto con Axure RP. Su precio parte de $19/mes o bien existe la posibilidad de pagar una única vez por el programa (a partir de $499).
- Lucidchart: una de las herramientas más conocidas para diagramación y diseño, frecuentemente comparada por su potencia con Microsoft Visio. Aparte de todas las potentes características que posee para crear todo tipo de diagramas (flujos, para ingeniería,redes...) tiene una parte específica de wireframing y prototipado de apps. Se utiliza totalmente online, en tu navegador, y permite la colaboración con otros usuarios. Tiene una versión gratuita sin límite de tiempo (pero sí con límite de diseños). Su versión comercial parte de 4,95€/mes. Tienen una versión gratuita mejorada para estudiantes y profesores y precios especiales para éstos.
- MockFlow: herramienta web muy sencilla de utilizar para diseñar sitios web y aplicaciones de software. Permite colaboración y navegar por la página web además de visualizar su estructura. La versión gratuita está limitada a 1 proyecto y 2 revisores, con algunas limitaciones de características. La de pago parte de $14/mes.
- Mockingbird: se trata de una aplicación web con la que se pueden hacen prototipos de páginas web. Puedes diseñar tu sitio web en el propio navegador aprovechando que dispone de una gran biblioteca de objetos web para personalizar tus páginas. La versión gratuita se vuelve de solo lectura al cabo de 6 días. Parte de $12/mes para 3 proyectos simultáneos y $85/mes para proyectos ilimitados.
- Pencil project: se trata de una aplicación open-source que nació como complemento para Firefox hace años pero que ahora es una app independiente y muy fácil de instalar y utilizar. Permite crear wireframes de webs y aplicaciones móviles y dispone de algunas bibliotecas de símbolos (difíciles de encontrar a veces) para simular interfaces con Bootstrap, Material Design y otros. No existe la posibilidad de colaboración. Es totalmente gratuita.
- Visio: esta herramienta pertenece a la suite de Microsoft Office que se puede adquirir de forma independiente de otros componentes de esta suite ofimática. Sólo está disponible para equipos que trabajen con Windows. Puedes crear varios tipos de proyectos visuales como diagramas de flujo, diagramas de Venn, mapas y maquetas de sitios web (estándar y móvil), planos, así como prototipos de aplicaciones de software. Existen muchas bibliotecas de símbolos que puedes descargar. Los planes parten de $5/mes para Visio Online o $15/mes si compras la versión de escritorio, que incluye también Visio Online y almacenamiento en OneDrive.
- WireframeSketcher: es una aplicación de wireframing que da un aspecto "manual" a los bocetos finales. Su principal ventaja es que se integra a la perfección con el entorno de desarrollo Eclipse. Su precio es de $99 (licencia perpetua).
Información de los usuarios, cuáles son los pérfiles a participar o inscribirse para competir en el evento.

Los perfiles de los usuarios que se pueden inscribir en el evento:
1. Profesionales, no importa la edad
2. Usuarios independientes, no importa la edad
3. Usuarios Menor de edad, bajo la autorización de sus padres Menores 18 años.
4. Usuarios que tengan prototipo demostrarble, bajo diseño de un software, hardware, funcional o demostrable, bajo su autoria, creación.
Para participar deben cancelar la inscripción, al correo se le enviara un formato que deben diligenciar, enviarlo al correo protectdigitalhs@gmail.com.
MODALIDAD: PRESENCIAL: Se realizara en la ciudad de Cartagena de Indias, Virtual (Online), vamos a emplean streamgaming para crear un grupo de las personas que se inscriban y puedan competir en linea, lo mismo para los juegos en Android, Consolas: Playstation - Wii - Nintendo - Xbox.
De los juegos que estemos empleando durante el evento, se van a rifar algunos ejemplares, a las personas que asistán al evento.